you should use the DOMContentLoaded event. This event is fired when the initial HTML document has been completely loaded and parsed, without waiting for stylesheets, images, and subframes to finish loading.
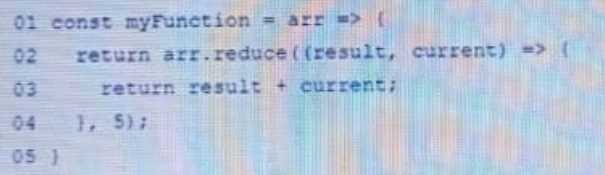
Refer to the code below:
What is the output of this function when called with an empty array?
B
A developer at Universal Containers is creating their new landing page based on HTML, CSS, and
JavaScript. The website includes multiple external resources that are loaded when the page is
opened.
To ensure that visitors have a good experience, a script named personalizeWebsiteContent needs to
be executed when the webpage Is loaded and there Is no need to wait for the resources to be
available.
Which statement should be used to call personalizeWebsiteContent based on the above business
requirement?
A
you should use the DOMContentLoaded event. This event is fired when the initial HTML document has been completely loaded and parsed, without waiting for stylesheets, images, and subframes to finish loading.
A developer is setting up a Node,js server and is creating a script at the root of the source code,
index,js, that will start the server when executed. The developer declares a variable that needs the
folder location that the code executes from.
Which global variable can be used in the script?
B
In this script, when the server starts, it will log the directory from which the script is executed using the __dirname variable.
In this script, when the server starts, it will log the directory from which the script is executed using the __dirname variable.
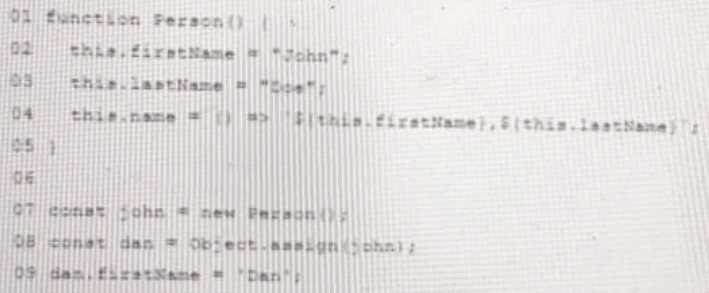
A developer copied a JavaScript object:
How does the developer access dan's forstName,lastName? Choose 2 answers
C, D
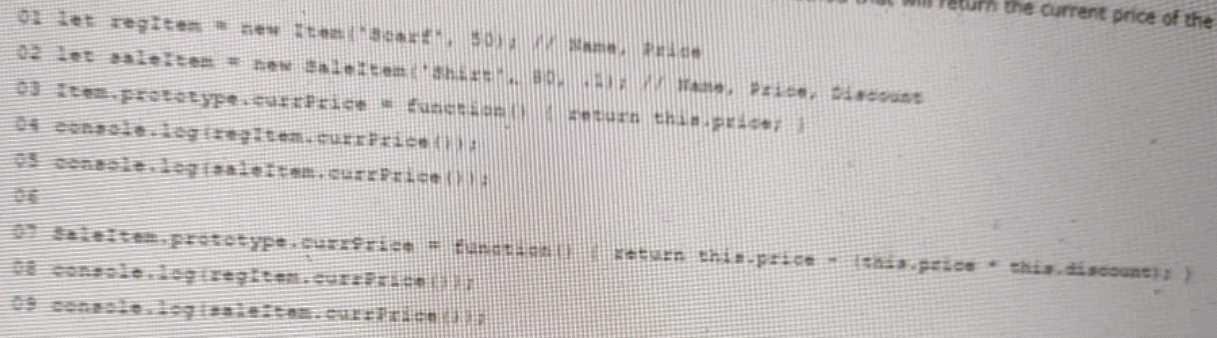
There is a new requirement for a developer to implement a currPrice method that will return the
current price of the item or sales..
What is the output when executing the code above
A.
Uncaught TypeError: saleItem,desrcription is not a function
B.
C.
D.
Uncaught Reference Error:this,discount is undefined
B
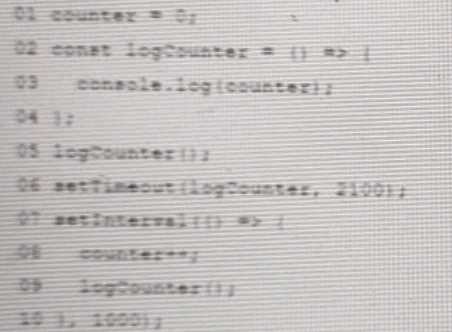
Given the following code:
What will be the first four numbers logged?
B
The first interval runs after 1000 ms, the second interval runs after 2000 ms. The timeout will run after 2100 ms, which happens after the second interval. Because the interval runs counter++ twice, the second number should be 2, not 1.
Refer to the following object.
How can a developer access the fullName property for dog?
A
A developer needs to debug a Node.js web server because a runtime error keeps occurring at one of
the endpoints.
The developer wants to test the endpoint on a local machine and make the request against a local
server to look at the behavior. In the source code, the server, js file will start the server. the developer
wants to debug the Node.js server only using the terminal.
Which command can the developer use to open the CLI debugger in their current terminal window?
B
Given the expressions var1 and var2, what are two valid ways to return the concatenation of the two
expressions and ensure it is string? Choose 2 answers
B, D
D is incorrect because concat() is not a static variable. The correct way to call concat() is C.
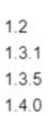
bar, awesome is a popular JavaScript module. the versions publish to npm are:
Teams at Universal Containers use this module in a number of projects. A particular project has the
package, json definition below.
A developer runs this command: npm install.
Which version of bar .awesome is installed?
B
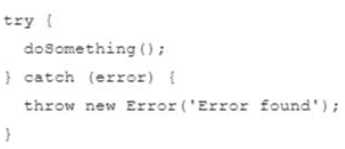
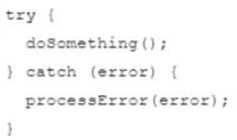
A developer is trying to handle an error within a function.
Which code segment shows the correct approach to handle an error without propagating it
elsewhere?
A)
B)
C)
D)
D
Which two options are core Node.js modules?
Choose 2 answers
B, D
A. worker
D. http
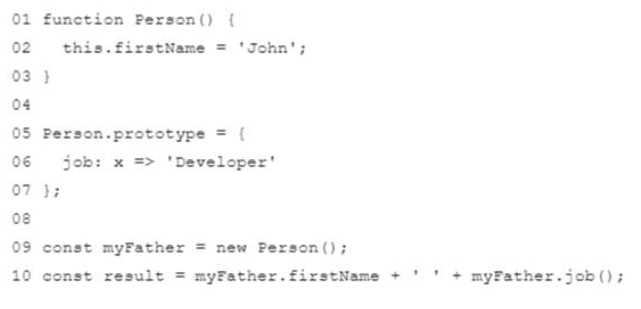
Refer to the code below:
What is the value of result after line 10 executes?
B
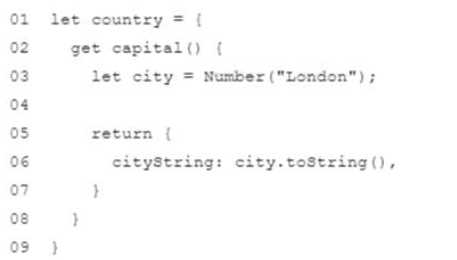
Refer to the code below:
Which value can a developer expect when referencing country,capital,cityString?
D
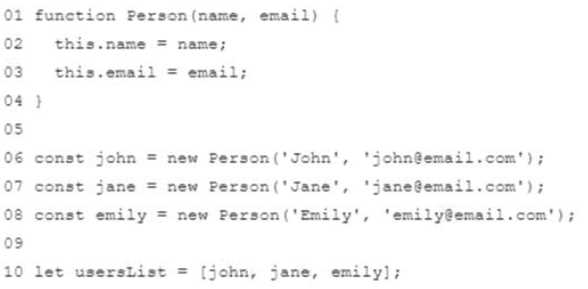
Given the code below:
Which method can be used to provide a visual representation of the list of users and to allow sorting
by the name or email attribute?
A
https://developer.mozilla.org/en-US/docs/Web/API/console/table_static
B. console.table(usersList) ;