Refer to the code below:
What is the value of result when the code executes?
A. 10-10
B. 5-5
C. 10-5
D. 5-10
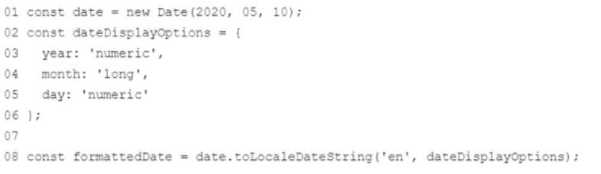
developer uses the code below to format a date.
After executing, what is the value of formattedDate?
A
Refer to the code below:
What is the value of result when the code executes?
A
Refer to the code below:
What is the value of result when the code executes?
A. 10-10
B. 5-5
C. 10-5
D. 5-10
A developer has a web server running with Node.js. The command to start the web server is node
server.js. The web server started having
latency issues. Instead of a one second turnaround for web requests, the developer now sees a five
second turnaround.
Which command can the web developer run to see what the module is doing during the latency
period?
D
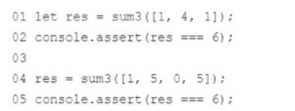
A developer wrote the following code to test a sum3 function that takes in an array of numbers and
returns the sum of the first three numbers in the array, and the test passes.
A different developer made changes to the behavior of sum3 to instead sum only the first two
numbers present in the array.
Which two results occur when running this test on the updated sum3 function?
Choose 2 answers
B, D
Universal Containers (UC) just launched a new landing page, but users complain that the website is
slow. A developer found some functions any that might cause this problem. To verify this, the
developer decides to execute everything and log the time each of these three suspicious functions
consumes.
Which function can the developer use to obtain the time spent by every one of the three functions?
A
A test has a dependency on database. query. During the test, the dependency is replaced with an
object called database with the method,
Calculator query, that returns an array. The developer does not need to verify how many times the
method has been called.
Which two test approaches describe the requirement?
Choose 2 answers
A, D
Stubbing
Stubbing is the correct approach here. It involves replacing a real component with a "stub" that provides predefined responses to method calls. Stubs are typically used in testing to simulate the behavior of components like databases, without focusing on how many times a method is called.
Substitution
Substitution can also be a suitable approach in this context. It involves substituting a real component with another component (or object) that behaves in a desired manner for testing purposes. The substituted component (object) provides the necessary functionality without needing to verify the method call counts.
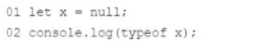
Given the following code:
is the output of line 02?
C
Which statement parses successfully?
A
A developer has a formatName function that takes two arguments, firstName and lastName and
returns a string. They want to schedule the
function to run once after five seconds.
What is the correct syntax to schedule this function?
D
they are using arrow function for calling the function in settimeout. So correct answer is C
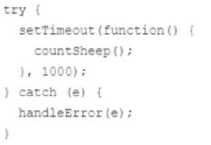
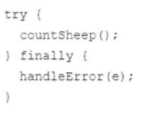
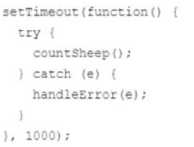
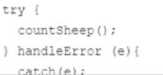
A developer wants to use a try...catch statement to catch any error that countSheep () may throw and
pass it to a handleError () function.
What is the correct implementation of the try...catch?
A)
B)
C)
D)
A
Which two console logs output NaN?
Choose 2 answers | |
B, D
A developer wants to use a module named universalContainersLib and then call functions from it.
How should a developer import every function from the module and then call the functions foo and
bar?
D
A developer wants to define a function log to be used a few times on a single-file JavaScript script.
01 // Line 1 replacement
02 console.log('"LOG:', logInput);
03 }
Which two options can correctly replace line 01 and declare the function for use?
Choose 2 answers
A, C
Refer to the expression below:
Let x = (1 + 2) == (6 * 2);
How should this expression be modified to ensure that evaluates to false?
B
A developer implements and calls the following code when an application state change occurs:
Const onStateChange =innerPageState) => {
window.history.pushState(newPageState, , null);
}
If the back button is clicked after this method is executed, what can a developer expect?
B