microsoft 98-383 practice test
Introduction to Programming Using HTML and CSS
Question 1
DRAG DROP
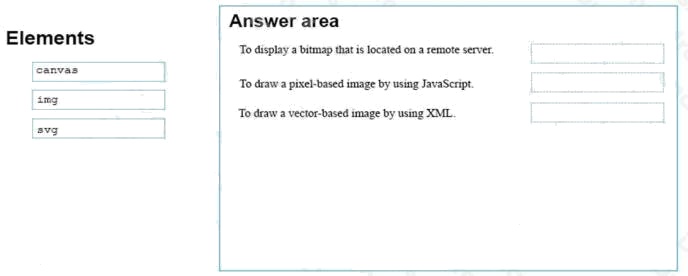
You are designing a website that displays graphics.
You need to determine whether to use img, svg, or canvas elements.
When should you use each element? To answer, drag the appropriate element from the column on the left to its use on the
right.
Each element may be used once, more than once, or not at all.
Select and Place:
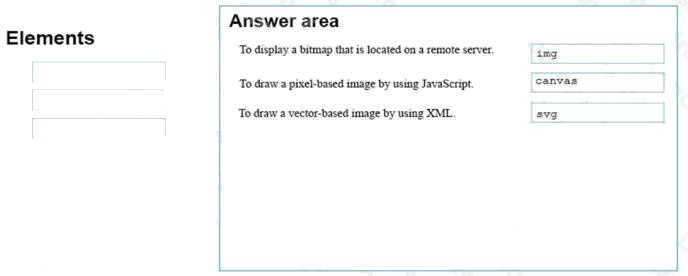
Answer:

Explanation:
References: https://www.w3schools.com/tags/default.asp
Question 2
DRAG DROP
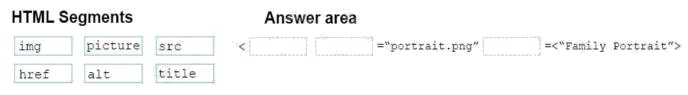
You are creating a page on your personal website to display your family portrait. You need to make sure that browsers
display the text Family Portrait before the photo is downloaded.
How should you complete the markup? To answer, drag the appropriate markup segment from the column on the left to its
correct position on the right. Each markup segment may be used once, more than once, or not at all. You may need to drag
the split bar between panes or scroll to view content.
Select and Place:
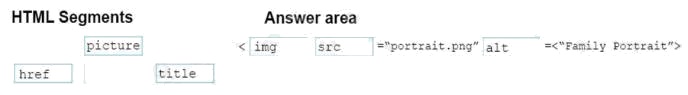
Answer:

Explanation:
References: https://www.w3schools.com/tags/tag_img.asp
Question 3
This question requires that you evaluate the underlined text to determine if it is correct.
Static positioning places an element at specific coordinates relative to the page or the elements container.
Review the underlined text. If it makes the statement correct, select No change is needed. If the statement is incorrect,
select the answer choice that makes the statement correct.
- A. No change is needed
- B. Absolute positioning
- C. Relative positioning
- D. Fixed positioning
Answer:
C
Explanation:
References: https://www.w3schools.com/css/css_positioning.asp
Question 4
DRAG DROP
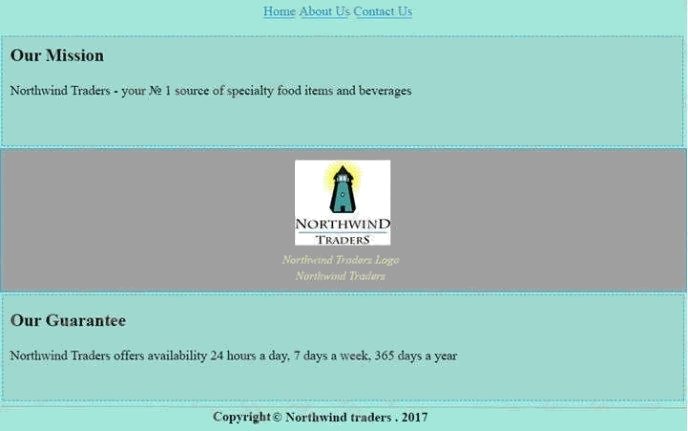
You need to create the following web page:
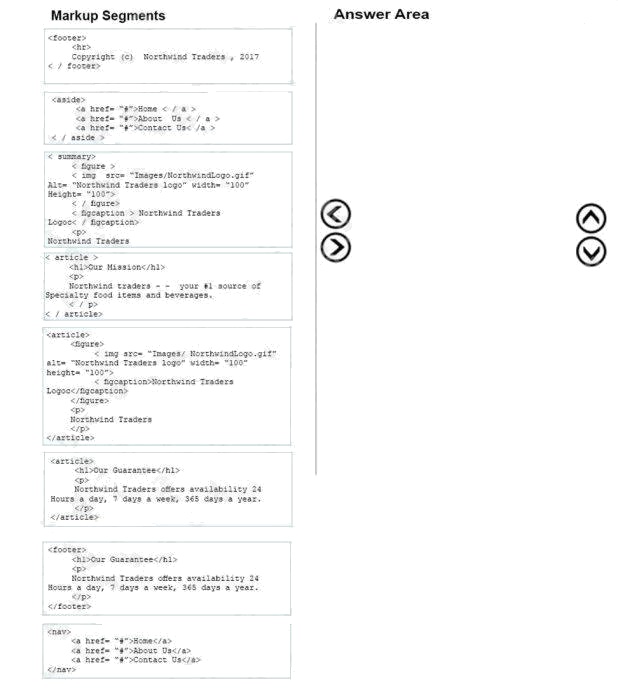
Which five markup segments should you use to develop the solution? To answer, move the appropriate markup segments
from the list of markup segments to the answer area and arrange them in the correct order.
Select and Place:
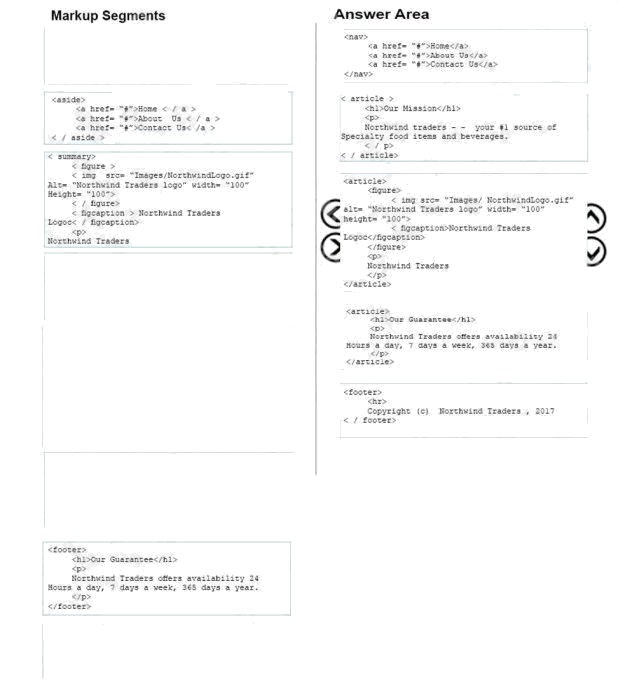
Answer:

Explanation:
References: https://www.w3schools.com/tags/default.asp
Question 5
HOTSPOT
You are designing a website for Litware, Inc.
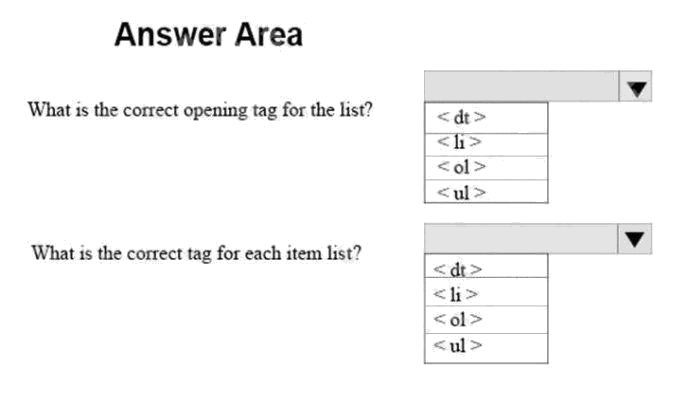
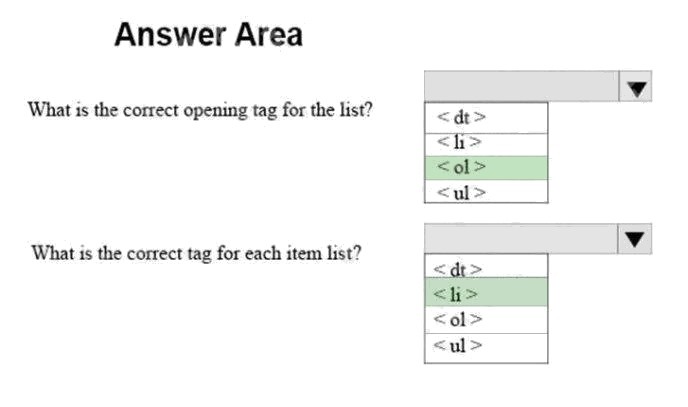
A webpage must display the following list of numbered steps:
1. Download.
2. Install the update.
3. Restart your computer.
You need to create the necessary markup.
Use the drop-down menus to select the answer choice that answers each question based on the information presented in
the requirements.
Hot Area:
Answer:

Explanation:
References: https://www.w3schools.com/html/html_lists.asp
Question 6
HOTSPOT
You are creating an HTML document that contains an essay with two sections.
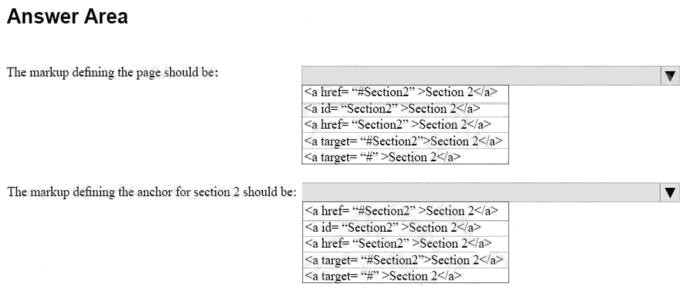
You need to make it easy for the user to navigate from the top of the document to section 1. How should you complete the
markup? To answer, select the appropriate markup segments in the answer area.
NOTE: Each correct selection is worth one point.
Hot Area:
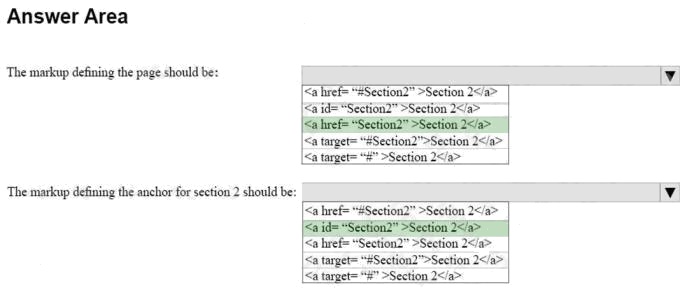
Answer:

Explanation:
References: https://www.w3schools.com/tags/tag_a.asp
Question 7
DRAG DROP
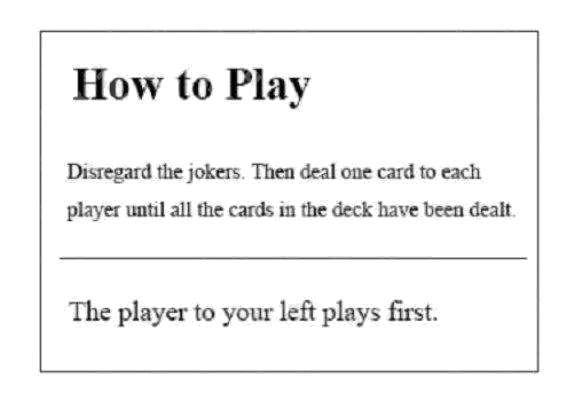
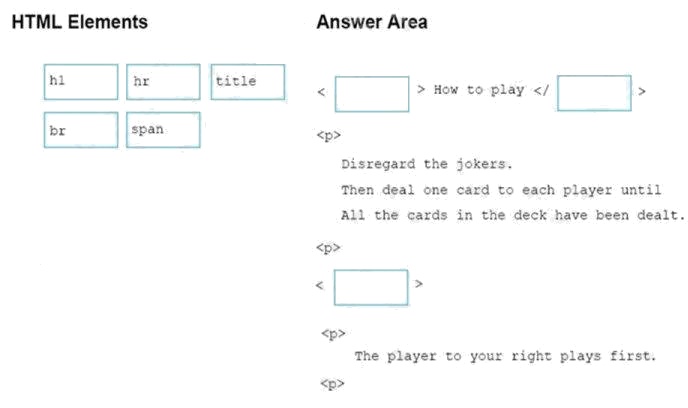
You are creating an HTML page that displays a how-to guide for a card game. You want to use the browsers default style
sheet.
You need to display the following content:
How should you complete the markup? To answer, drag the appropriate HTML elements to the correct locations. Each
element may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view
content.
NOTE: Each correct selection is worth one point.
Select and Place:
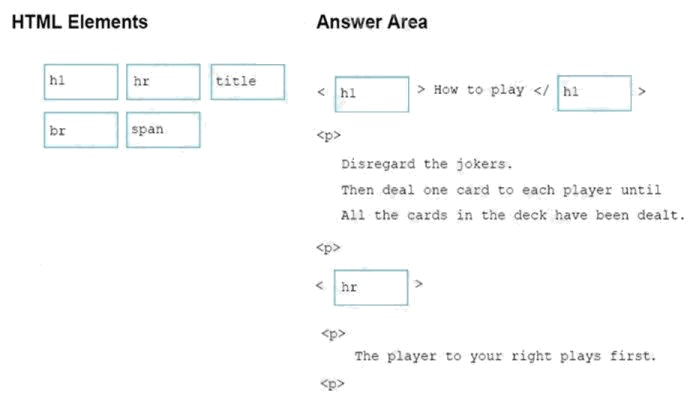
Answer:

Explanation:
References: https://www.w3schools.com/tags/tag_hn.asp https://www.w3schools.com/tags/tag_hr.asp
Question 8
HOTSPOT
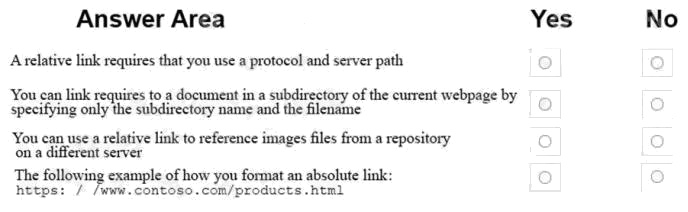
For each of the following statements, select Yes if the statement is true. Otherwise, elect No.
NOTE: Each correct selection is worth one point.
Hot Area:
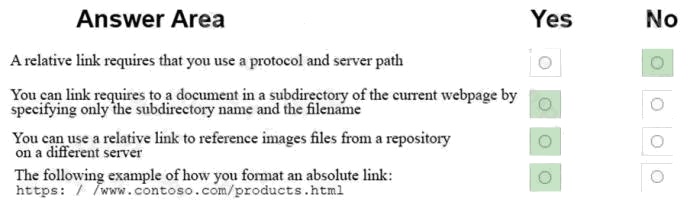
Answer:

Explanation:
References: https://www.navegabem.com/absolute-or-relative-links.html
https://mor10.com/html-basics-hyperlink-syntax-absolute-relative-and-root-relative/ https://kb.iu.edu/d/abwp
Question 9
HOTSPOT
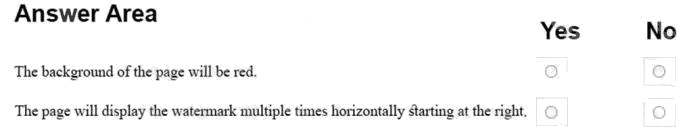
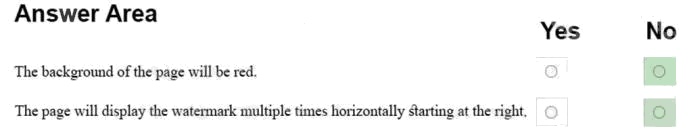
You are analyzing the following CSS for an element on a page:
background: #0000FF url(Watermark.png) repeat-x right;
For each of the following statements, select Yes if the statement is true. Otherwise, select No.
Hot Area:
Answer:

Explanation:
References: https://www.w3schools.com/cssref/pr_background-repeat.asp
https://www.w3schools.com/cssref/pr_pos_right.asp
Question 10
DRAG DROP
You are designing a website for Margies Travel. The website uses external stylesheets.
You need to create a style that centers all h1 elements on the page.
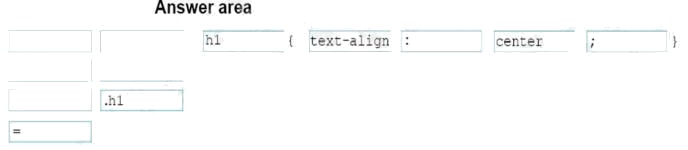
How should you complete the code? To answer, drag the appropriate code segment to the correct location in the code. Each
code segment may be used once, more than once or not at all. You may need to drag the split bar between panes or scroll
to view content. text-align center h1 = : ; .h1
Select and Place:
Answer:

Explanation:
References: https://www.w3schools.com/css/css_syntax.asp
Question 11
HOTSPOT
You are designing a webpage that is divided into several sections. Each section has a heading and a one-line quote.
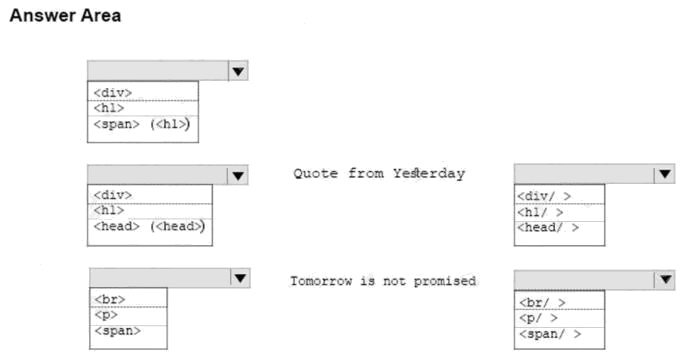
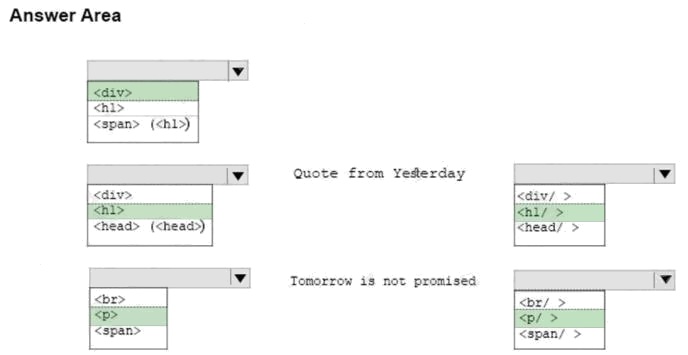
The following example shows the top section rendered by using the browser default styles:
You need to complete the markup for the top section using the appropriate HTML tags.
How should you complete the markup? To answer, select the appropriate markup segments in the answer area.
NOTE: Each correct selection is worth one point
Hot Area:
Answer:

Explanation:
References: https://www.w3schools.com/tags/tag_div.asp
Question 12
You are designing a website for City Power & Light.
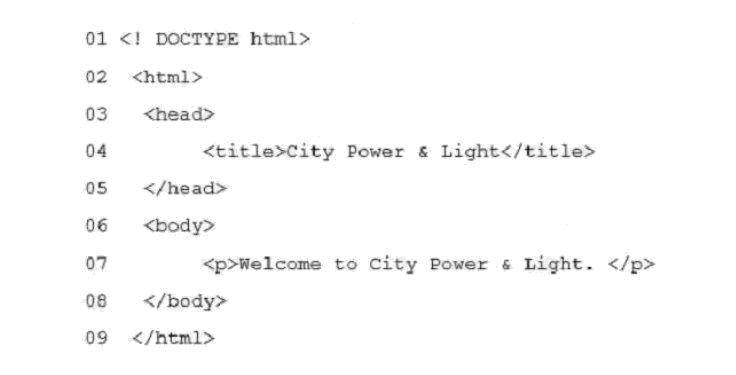
You write the following markup. Line numbers are included for reference only.
What style will be used to render the code?
- A. The browser default style will be used.
- B. An inline style will be used.
- C. An international style will be used.
- D. An external style will be used.
Answer:
A
Explanation:
References: https://www.w3schools.com/cssref/css_default_values.asp
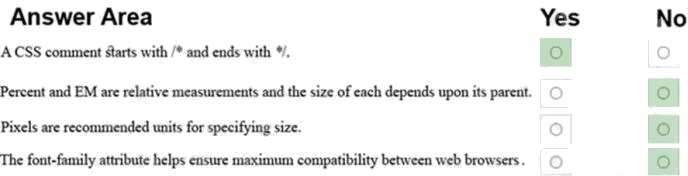
Question 13
HOTSPOT
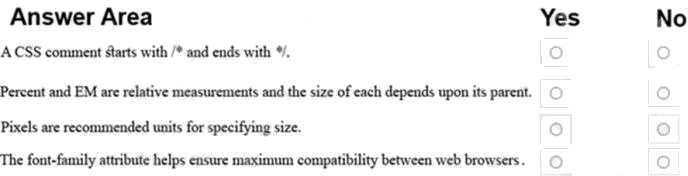
For each of the following statements, select Yes if the statement is true. Otherwise, select No.
NOTE: Each correct selection is worth one point.
Hot Area:
Answer:

Explanation:
References:
https://www.xanthir.com/b4U10 https://www.w3.org/Style/Examples/007/units.en.html
https://www.w3schools.com/css/css_font.asp
Question 14
DRAG DROP
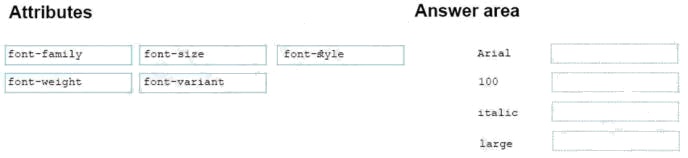
You are defining CSS classes to style text in your HTML document.
You need to format section titles to look like the following example:
Which CSS attributes should you use to define each setting? To answer, drag the appropriate attribute from the column on
the left to its setting on the right. Each attribute may be used once, more than once, or not at all.
Select and Place:
Answer:

Explanation:
References: https://www.w3schools.com/css/css_font.asp
Question 15
HOTSPOT
You are designing a webpage for your company. You want to display an image named contoso.png on the page. If the
users Internet connection is slow, or if the user is visually impaired, you want the text Contoso Logo to be displayed or read
aloud.
How should you complete the markup? To answer, select the appropriate markup segments in the answer area.
Hot Area:
Answer:

Explanation:
References: https://www.w3schools.com/tags/default.asp